サイドバーのカテゴリーをクリックすると「カテゴリーページ」が自動表示されますが、
直接、投稿ページまたは固定ページを表示する方法を ご紹介します。
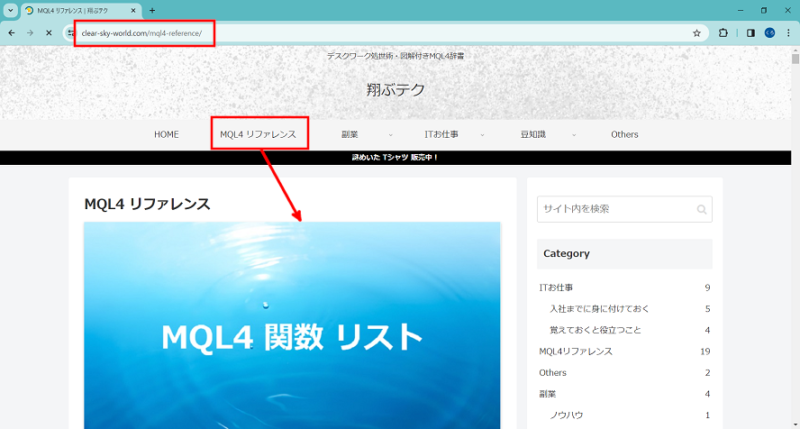
メニューの「MQL4リファレンス」をクリックすると、辞書ページを表示しています。

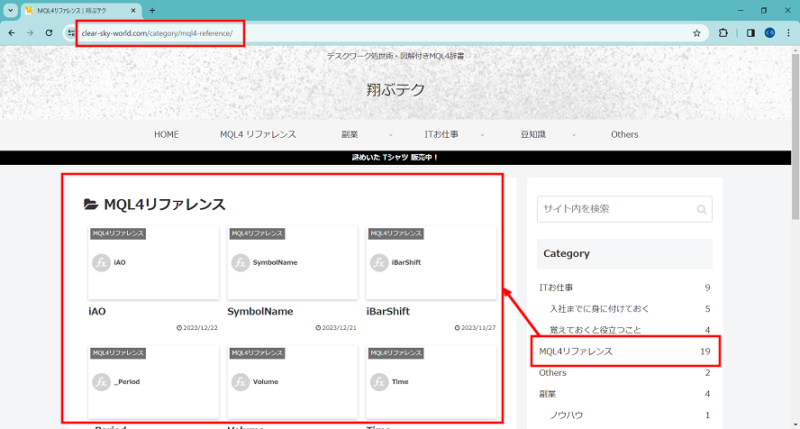
しかし、サイドバーに表示している「MQL4リファレンス」をクリックすると・・・

当然ですが、カテゴリーページが表示されました。
辞書としては使いづらい為、メニュー経由のMQL4リファレンス画面(辞書ページ)を表示するよう、リダイレクト設定しようと思います。
1. URLを控える
実際に、各ページを表示して、アドレス部分のURLをコピーしてメモ帳に貼付けます。
■メニュー経由のMQL4リファレンス画面(辞書ページ)のURL
https://clear-sky-world.com/mql4-reference/
■カテゴリーページのURL
https://clear-sky-world.com/category/mql4-reference/
赤文字の部分から違うアドレスになってますね。
修正内容としては、表示中の自ページのURLに「category/mql4-reference」というキーワードを含んでいたら、リダイレクトすれば良さそうです。
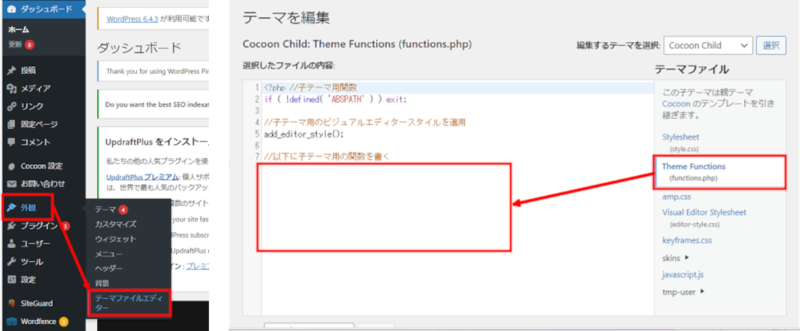
2. functions.php へ追記する
子テーマのfunctions.phpを探します。

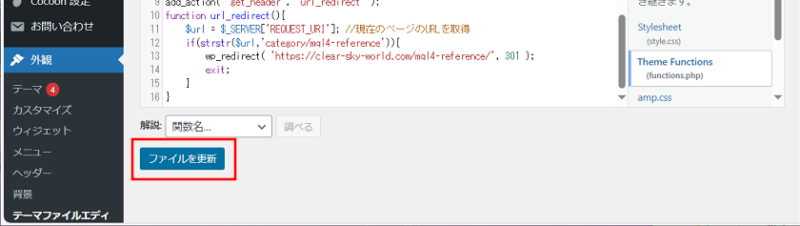
赤枠の空欄部分に、以下の呪文をコピペします。
4行目の「category/mql4-reference」が、今回のカテゴリーページの特徴的なURL。
5行目が置き換える(辞書ページの)全URLを書くところです。
add_action( 'get_header', 'url_redirect' );
function url_redirect(){
$url = $_SERVER['REQUEST_URI'];
if(strstr($url,'category/mql4-reference')){
wp_redirect( 'https://clear-sky-world.com/mql4-reference/', 301 );
exit;
}
}最後は忘れずに保存します。

3. 確認しよう
いかがでしょう?
サイドバーのカテゴリー「MQL4リファレンス」をクリックしたら、カテゴリーページではなく、辞書ページが表示されました。