「サイト内検索」ではなく「ページ内検索」の作り方を ご紹介。
検索でヒットした「キーワード」にハイライトを付けて目立たせるようにし、
かつ、最初の該当キーワードへ、スクロール移動させます。
【環境】WordPress – Cocoon Child バージョン: 1.1.3
- 検索結果をハイライト表示する「プラグイン」をインストールする
- 「ページ内検索」用の「ショートコード」を作る
- 記事に「ショートコード」を設定する
- 最初のキーワードへスクロール移動する「おまじない」をカスタムJavaScriptに貼る

1. 検索結果をハイライト表示する「プラグイン」をインストールする
検索キーワードを ハイライト表示する「Highlight Search Terms」プラグインをダウンロードします。
外部プラグインの為、ダウンロードしてWordPressにインストールします。
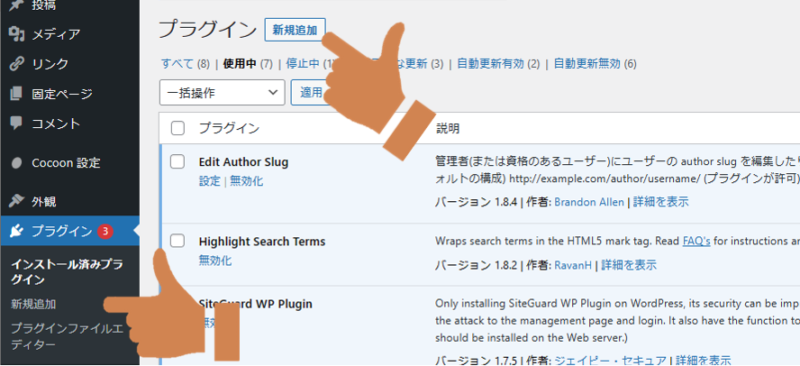
管理画面の「プラグイン」メニューから「新規追加」を押下。

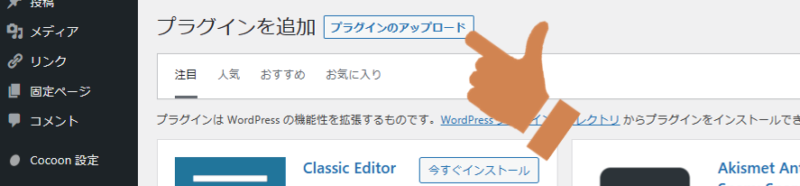
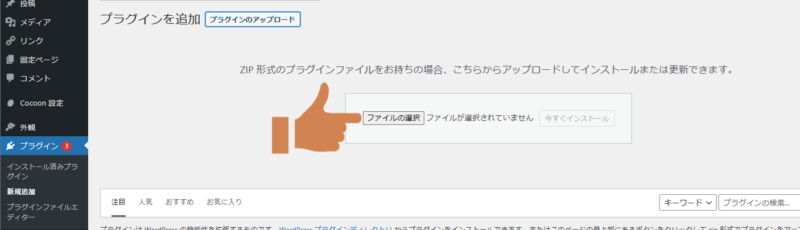
遷移先「プラグインを追加」画面の「プラグインのアップロード」ボタンを押下。

「ファイルの選択」ボタンを押下。

表示されたダウンロードフォルダから、プラグインのZIPファイルを選択。

すると、自動で取り込まれます。
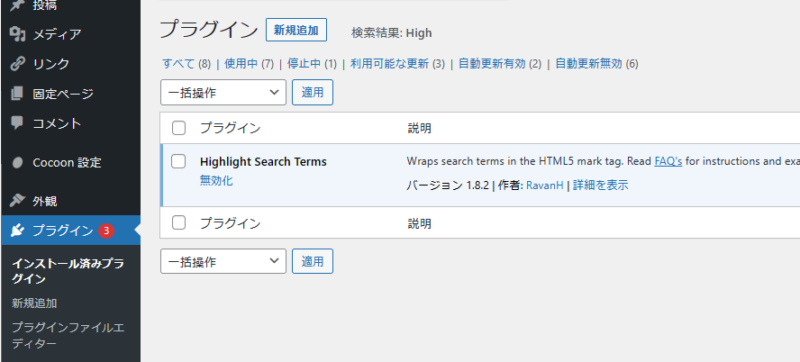
プラグインが有効化されていることを確認してください。

これで、プラグインのインストールが完了しました。
2. 「ページ内検索」用の「ショートコード」を作る
サイドバーに「検索」(サイト内検索ができる 検索案内)を設置してましたので、
これを真似しようと思います。

管理画面の「Cocoon設定」メニューから「テンプレート」を押下。
「新規追加」を押下。

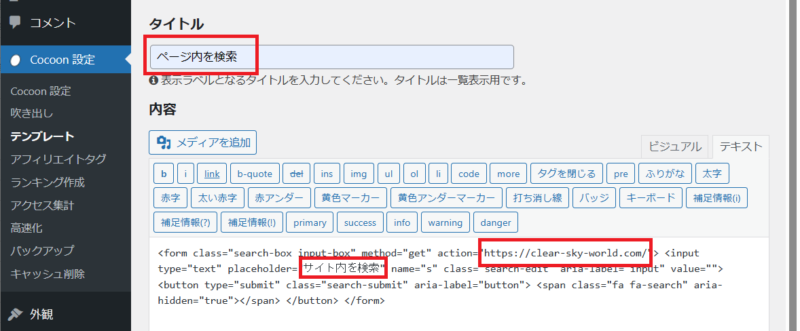
「タイトル」は、「ページ内を検索」にしました。
「内容」は、サイドバーの「サイト内を検索」のソースを、開発者ツール(「F12」キー押下)からコピペ。

ソース内の「action」に、サイトのURL(トップページのURL)があったので、
検索させたい対象ページのURLに変更しました。
<変更前>トップページのURL:https://clear-sky-world.com/
<変更後>検索させたいページのURL:https://clear-sky-world.com/mql4-reference/
<form class="search-box input-box" method="get" action="https://clear-sky-world.com/mql4-reference/"> <input type="text" placeholder="ページ内を検索" name="s" class="search-edit" aria-label="input" value=""> <button type="submit" class="search-submit" aria-label="button"> <span class="fa fa-search" aria-hidden="true"></span> </button> </form>ソースはコピーして使ってください。
「placeholder」は、検索案内の中に最初から表記される文言ですね。
ここも「ページ内を検索」に変更しました。
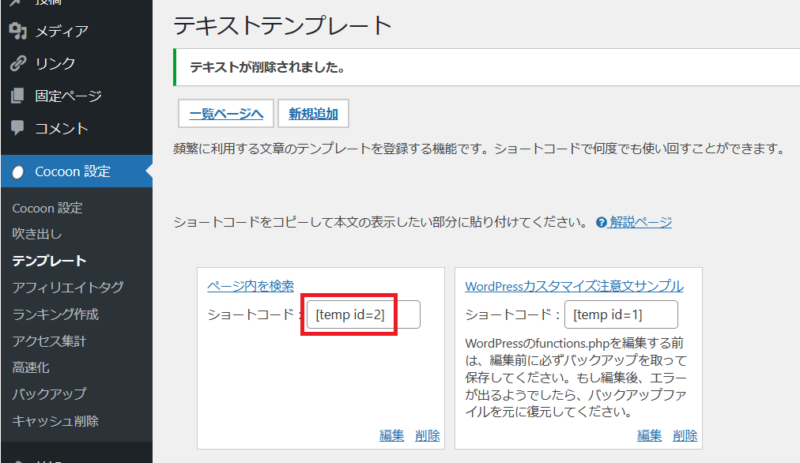
最後は、忘れずに「保存」ボタン押下してください。
すると新しくショートコードの「id」が振られます。

次の工程で使用する為、コピーして 控えておいてください。
3. 記事に「ショートコード」を設定する
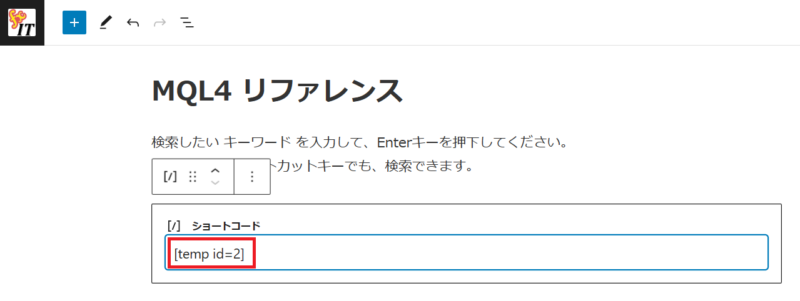
記事を作成し、検索案内を挿入したい箇所で「ブロックを追加」押下。
「ショートコード」を選択してください。
候補に存在しない場合は「すべて表示」を押下すれば、出てきます。

先程、控えておいた ショートコードを入力します。

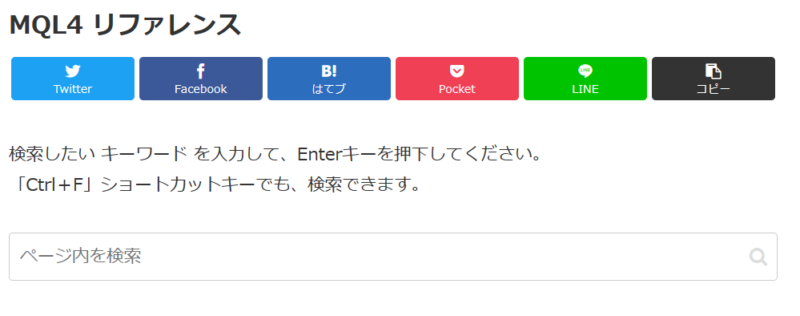
プレビューすると、こんな感じ。

あとは、どんどん文章を記載していってください。
但し、このままでは、キーワード検索すると、
検索結果の文字にハイライトが付きますが・・・
画面表示は、ページの先頭へ移動します。
サイト内検索の仕様なので、しかたないですね。

それはヤダ。Ctrl + F のように、該当箇所にジャンプしてほしい
4. 最初のキーワードへスクロール移動する カスタムJavaScriptの作成
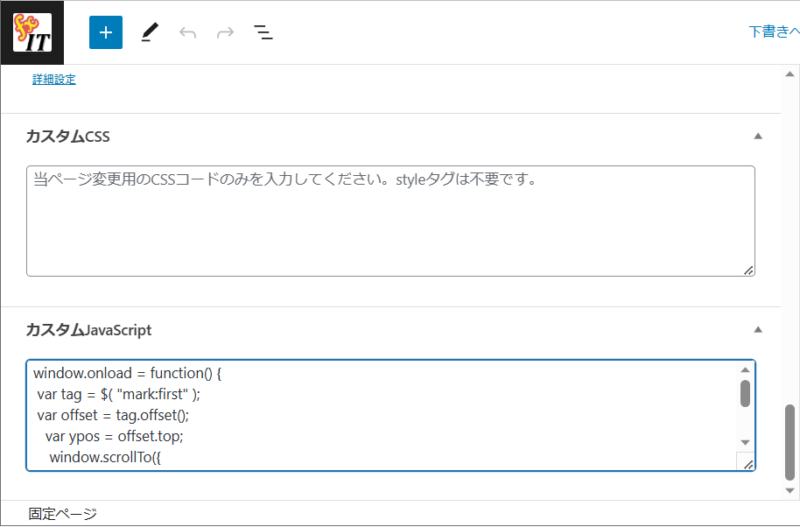
記事を書いているページの最下行に、「カスタムJavaScript」欄があります。
そのページでだけ優先されるコードが書けるようです。

カスタムJavaScript欄に、以下のソースをコピーして貼ってください。
window.onload = function() {
var tag = $( "mark:first" );
var offset = tag.offset();
var ypos = offset.top;
window.scrollTo({
left: 0,
top: ypos,
behavior: "smooth"
});
}簡単に説明すると、
- キーワード検索する
- ハイライト表示する
- ハイライトされた文字を探す(markタグ)
- 一番上のハイライトの位置を特定する
- スクロール移動する
動かしてみよう!
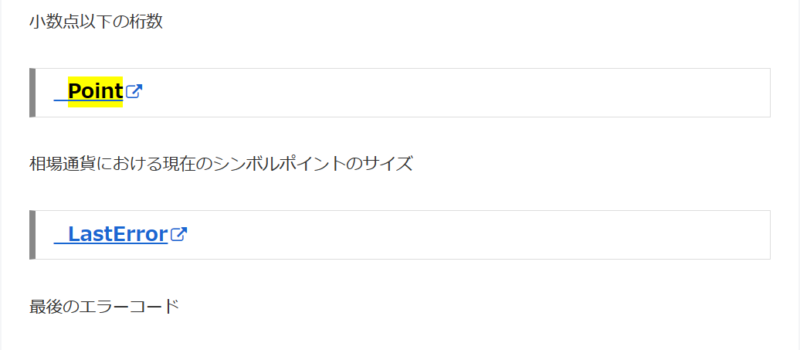
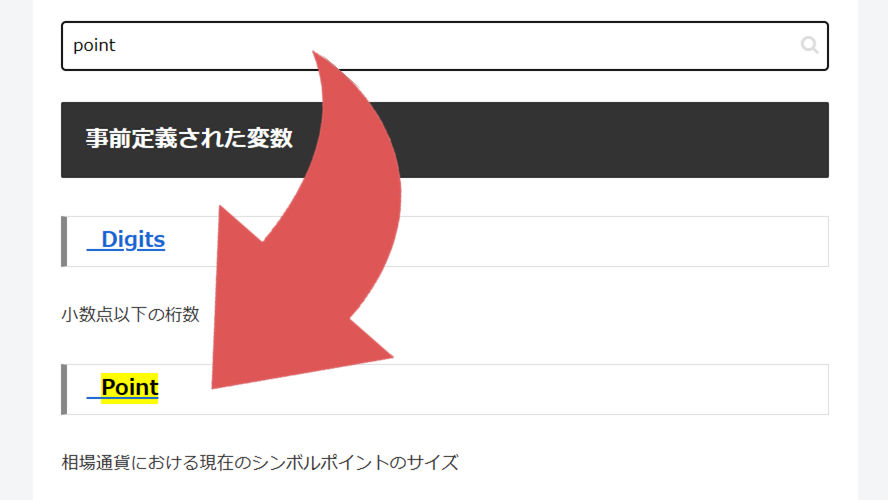
試しに、「point」と入力して、「_Point」をヒットさせたいと思います。

検索案内に「point」と入力。
その後、Enterキー押下。または 右端の虫眼鏡アイコンをクリック。

「_Point」の「Point」部分がハイライトになり、自動スクロールされました!